¿Gutenberg ó Classic?
Está claro que lo más importante a la hora de publicar algo, incluso para los amantes del Diseño, entre los cuales me incluyo rápidamente, es el contenido. Y una de las cosas con las que a menudo me encuentro, especialmente cuando tengo que introducir a alguien al mundo WordPress, como es el caso en estos días, es enseñarle a usar el Editor de WordPress.
Para los que llevan menos tiempo en esto, está claro que se encuentran justo con el editor que voy a explicar ahora mismo, pero los que llevan más tiempo se plantean seguir usando muchas veces el Editor Clásico. En ese caso que tengan presente que pueden seguir usándolo, aunque incluso en el nuevo, en Gutenberg, podemos seguir trabajando igual, pues existe un bloque que emula el Editor Clásico, que explicaremos más tarde.

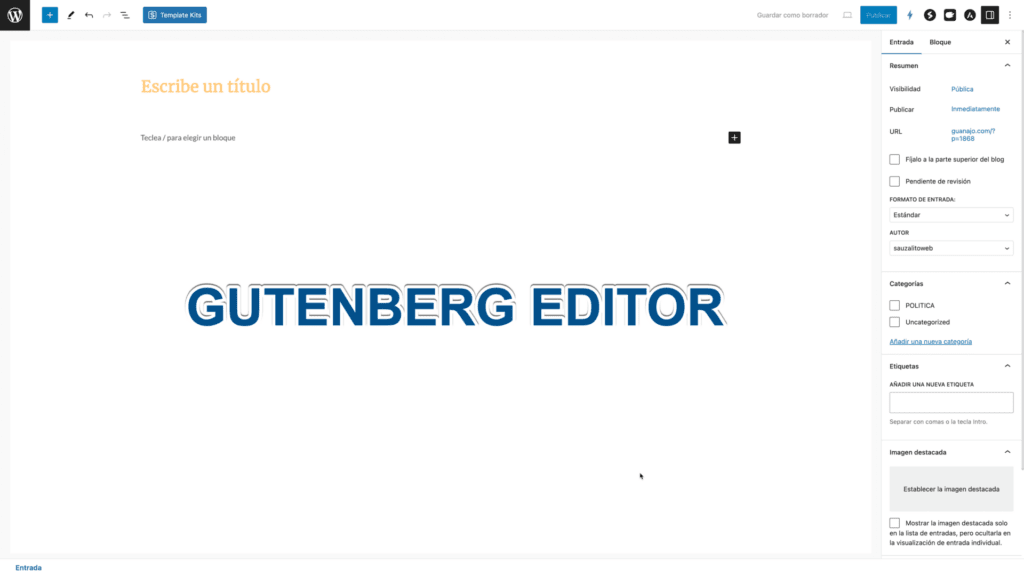
Editor Gutenberg
En base a eso, siempre tendremos la opción de elegir entre uno y otro, y lo podremos hacer en varios sitios, como por ejemplo en el listado de entradas, en las que se podrán ver las dos opciones. Por supuesto, lo que empezamos con un editor, deberíamos terminarlo con ese mismo editor, entre otras por coherencia.

Una de las razones que más se critica al nuevo editor, Gutenberg, es que es mucho más sencillo insertar una foto en el centro de un párrafo, como tradicionalmente han sido capaces de hacer la mayoría de los editores de texto.
Sí es verdad que eso se puede hacer en Gutenberg, con la ayuda de plugins que añaden funcionalidades extra, bloques extra, pero incluso así no lo hacen tan bien como el Editor Clásico.
Por lo demás Gutenberg es mucho más potente, y es lo que vamos a intentar explicar en este artículo.
Los bloques – la clave
El funcionamiento de este editor se base en «bloques» de contenido. Lo que antes ibas todo en un solo bloque (aunque antes no se llamaba así) ahora cada cosa va en uno, que diferencia ya de entrada el tipo de contenido que vamos a introducir.
Voy a intentar explicar tan solo los más usados, pues cubrirlos todos sería ciertamente largo, y porque además con la experiencia ya se le va cogiendo el uso al editor.
Desde ya decir también que, como hay tantos desarrolladores trabajando en ellos, y como Gutenberg no para en el descubrimiento de nuevos bloques, la lista va creciendo, y por otro lado, luego en ese mismo panel «Insertador de Módulos», tendríamos que buscar los que siempre nos acaban añadiendo otros programas, plugins que podamos estar usando en el sitio ……
Voy a explicar algunos de las series: Texto, Medios y Diseño.
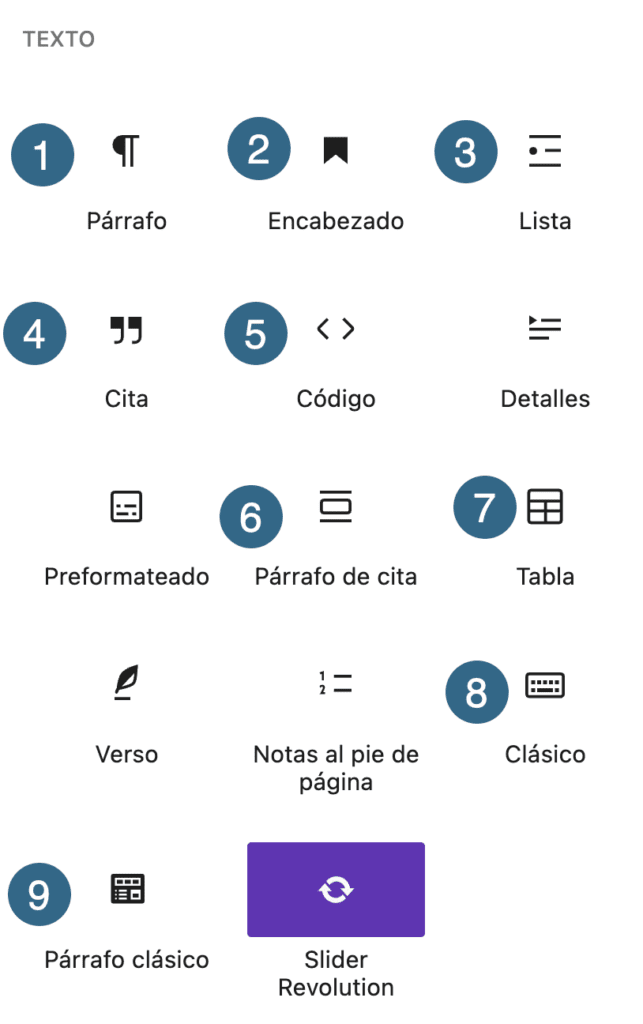
TEXTO

- Párrafo: por defecto, si no buscamos ningún block (con la /) entramos en modo párrafo, y seguimos escribiendo el contenido del párrafo hasta que hagamos «retorno», momento en el que pasaríamos a comenzar a escribir en otro párrafo, en otro bloque, ó en el bloque que en ese moment elijamos. Si en vez de retorno hacemos «Mayúsculas + retorno» entonces seguiríamos en el mismo párrafo, al haber ejecutado un Salto de Línea Simple, y no doble.
- Encabezado: para cuando lo que queremos introducir es un encabezamiento del tipo H1, H2, H3 …. según luego acabemos eligiendo. Con un retorno, como siempre en los bloques, pasaríamos al siguiente bloque.
- Lista: justo como esta lista que estoy escribiendo, que en general es del modo Normal, pero que luego en la barra de herramientas superior podemos acabar convirtiendo en una Lista Numerada.
- Cita: cuando queremos introducir una cita separada de otros bloques.
- Código: cuando queremos insertar un código en la página directamente.
- Párrafo de Cita: una cita especial con separación especial en párrafo.
- Tabla: para introducir una tabla. Siempre, en cada caso, en la barra de herramientas tenemos el resto de opciones para operar con el bloque, en este caso una tabla.
- Clásico: como decíamos al principio del artículo, si nos sentimos más a gusto con el Editor Clásico, además de ir a trabajar con él, podemos por un momento trabajar como si estuviéramos en él, usando este bloque a todas todas.
- Párrafo clásico: si lo único que queremos es escribir un párrafo tan solo, como si estuviéramos en el Clásico, pues éste es nuestro bloque. Como en todos los demás bloques, menos el anterior, al hacer retorno nos vamos a otro bloque.
MEDIOS
En lo que se refiere al apartado de Medios:

- Imagen: que será lo que más usemos de este apartado de bloques, pues es lo que típicamente añadiremos entre párrafos y títulos.
- Galería: cuando lo que queremos es añadir un conjunto de imágentes, y presentarlas de diferentes maneras. Puede llegar a ser apasionante las diferentes maneras en las que podemos presentar nuestras imágenes.
- Audio: no muy frecuente, pero nos permite añadir un audio, para escucharlo desde él.
- Archivo: nos permite presentar un archivo, muchas veces PDF, pero también otros tipos, para su visualización, ó para bajarlo.
- Medios y texto: es lo más parecido a lo que hacíamos en el Editor Clásico, cuando añadíamos imágenes a párrafos, solo que por separado. Bien usado mejora mucho el diseño de la página.
- Vídeo: tanto vídeos alojados en nuestro servidor, como principalmente desde plataformas como YouTube ó Vimeo …
DISEÑO
En lo que se refiere al apartado Diseño:

- Botones: lo otro que más vamos a usar en bloques, pues en enlaces en llamadas a la acción …. suelen ser muy recurridos.
- Columnas: aunque hoy por hoy ya se trabaja más en contenedores flexibles, con un layout horizontal ó vertical, también podemos seguir usando columnas dentro de filas, pilas …. Incluso, al definir una fila (ó contenedor en otros marcos de trabajo) ya te pregunta cuantas filas quieres definir.
- Grupo: cuando quieres agrupas varios bloques dentro de él, para generar estructuras más complejas, tanto en horizontal como en vertical.
- Fila: a falta de «contenedores» en Gutenberg, se usan filas, como estructura básica de organización horizontal.
- Pila: lo mismo, pero cuando se organizan los sucesivos contenidos dentro en vertical.
Y aunque podríamos estar hablando horas de bloques, tan solo restaría decir que efectivamente también tenemos una colección de «Atajos de teclado» que deberíamos comenzar a memorizar desde un principio, pues al final siempre son muy útiles:
Atajos de Teclado para Gutenberg
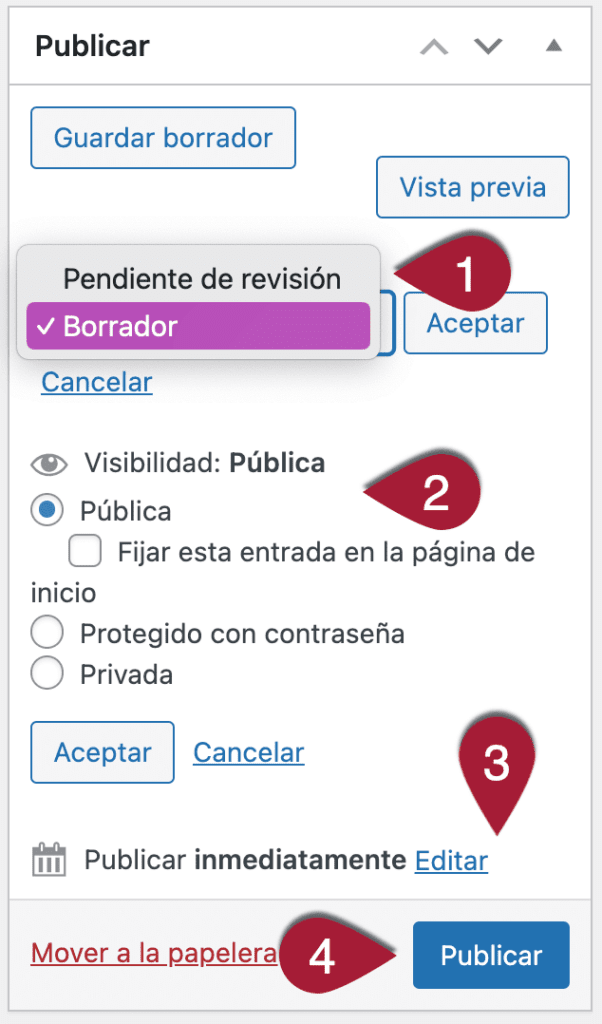
¡Y a publicar!
Y para finalizar, como siempre, de cara a publicar, ó antes de hacerlo, tenemos las siguientes opciones, en la barra lateral derecha, en la parte superior, que es donde siempre terminamos publicando antes ó después.
- Siempre podemos ir guardando nuestro trabajo, antes de publicar, como «borrador», ó pendiente de revisión (en el caso de que un «colaborador» lo envíe al Editor para su revisión)
- Si no tocamos nada, y lo dejamos en «Pública«, al «Publicar» (4) pues estaría ya publicado el artículo.
- Protegido con contraseña: si definimos contraseña el artículo tan solo lo podrían ver los que puedan introducir esta contraseña.
- Privada: si definimos esta opción el artículo tan solo lo podrían ver los usuarios suscritos (administrador, editor, autor …)
- Diferir la publicación: podemos publicar al instante, ó definir en qué momento del futuro queremos que sea efectiva esa publicación.
- Botón de Publicar: que siempre debemos tocar para salvar la opción definida previamente.

Terminamos todo actualizando/guardando en la barra superior.
Si al final no nos acaba gustando mucho el enfoque del «trabajo en bloques», siempre podemos optar por un editor más parecido a los «editores de texto» tradicionales, y en ese caso habría que recurrir al viejo editor «Clásico«.


