¿Gutenberg ó Classic?
Está claro que lo más importante a la hora de publicar algo, incluso para los amantes del Diseño, entre los cuales me incluyo rápidamente, es el contenido. Y una de las cosas con las que a menudo me encuentro, especialmente cuando tengo que introducir a alguien al mundo WordPress, como es el caso en estos días, es enseñarle a usar el Editor de WordPress.
Para los que llevan mucho tiempo en esto, se ha planteado la disyuntiva de ó bien seguir con el editor de toda la vida, Editor Clásico, ó pasarse al nuevo editor Gutenberg, que en mi caso no debería plantear duda alguna, pero al final es tema de debate.
En mi opinión, el Clásico es más de escritor puro, y en el caso del Gutenberg, es más de escritor con claras ideas de diseño, pero esa es mi idea.

Editor Classic

Una cosa que tengo que empezar explicando es que hoy en día (2024), ya por defecto viene el Editor Gutenberg, y además el Editor Clásico ni viene preinstalado, por lo que si queremos probarlo/usarlo debemos instalarlo primero.
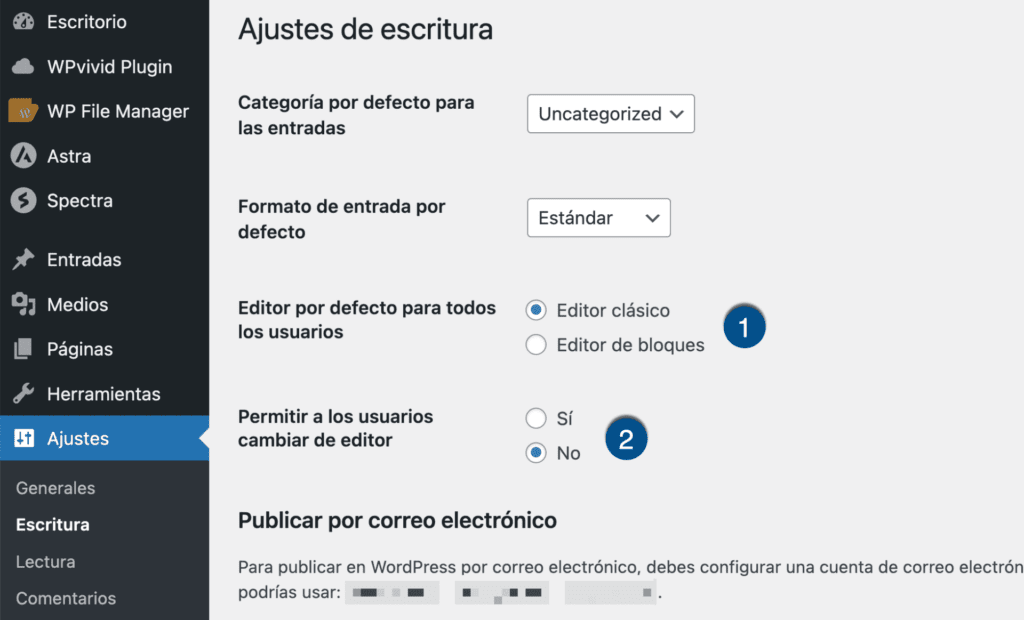
Eso lo tenemos que hacer desde el Repositorio de WordPress, ó desde el mismo backend del sitio, que si no debemos «administradores» del mismo debemos solicitar a uno que nos lo instale. Lo ideal, además, es que deje en Preferencias de Escritura la opción de poder elegir entre uno y otro (2), luego de elegir uno por defecto para el sitio (1).
En base a eso, siempre tendremos la opción de elegir entre uno y otro, y lo podremos hacer en varios sitios, como por ejemplo en el listado de entradas, en las que se podrán ver las dos opciones. Por supuesto, lo que empezamos con un editor, deberíamos terminarlo con ese mismo editor, entre otras por coherencia.

Una de las razones que más se critica al nuevo editor, Gutenberg, es que es mucho más sencillo insertar una foto en el centro de un párrafo, como tradicionalmente han sido capaces de hacer la mayoría de los editores de texto.
Sí es verdad que eso se puede hacer en Gutenberg, con la ayuda de plugins que añaden funcionalidades extra, bloques extra, pero incluso así no lo hacen tan bien como el Editor Clásico.
Por lo demás Gutenberg es mucho más potente, pero ya lo trataremos en otro artículo.
La barra de herramientas – la clave
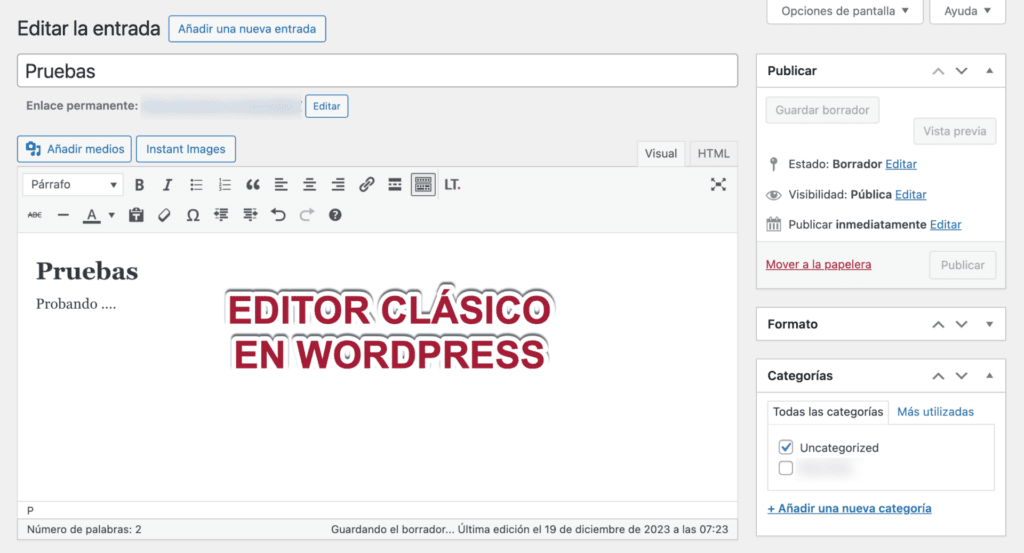
La interfaz es un tanto más «clásica» diría yo, más rústica, menos moderna, pero cuando escribes en él es como si estuvieras en una ventana de un editor de texto, del tipo MS Word …
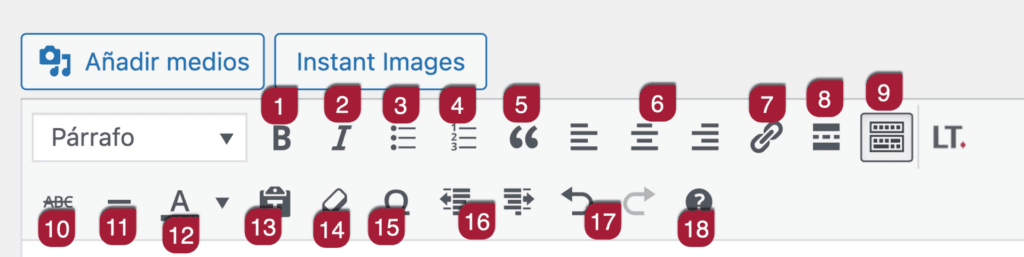
La clave en el funcionamiento del Editor Clásico es su barra de herramientas, que intentaré explicar desglosando las diferentes «tools» que tenemos en ella.
Deberíamos empezar, aunque no estén numeradas en el gráfico adjunto:
- Añadir Medios: desde donde invocamos el navegador de medios, desde donde añadir fotos básicamente, aunque también documentos ….
- Estilos: desde donde podemos en todo momento modificar el estilo de un párrafo (Título 1, título 2 … Preformateado)

Y por otro lado, yendo del 1 al 18 serían:
- Negrita: se corresponde con Bold en Inglés (como en otro editores)
- Italics: cursiva
- Lista sencilla
- Lista numerada
- Cita: Quote (en Inglés)
- Alineación a la Izquierda, Centrada y a la Derecha
- Enlace: link
- Insertar la etiqueta \»Leer más\» (todo lo que pongamos después de esa etiqueta ta solo se verá cuando se exponga el artículo completo).
- Más herramientas: si no tocamos este botón no vemos la segunda línea de herramientas que vemos en este gráfico (10 a 18)
- Tachado
- Línea horizontal
- Color de texto
- Pegar como texto: muy útil cuando queremos \»pegar\» contenido que traemos de editores con carécteres invisibles, como MS Word, y que no iban a dar buen resultado si no lo hiciéramos así.
- Borrar formato
- Carácteres especiales: despliega un cuadro de carácteres especiales, que luego nos permite
- Reducir/Aumentar la sangría en el texto.
- Deshacer/Rehacer
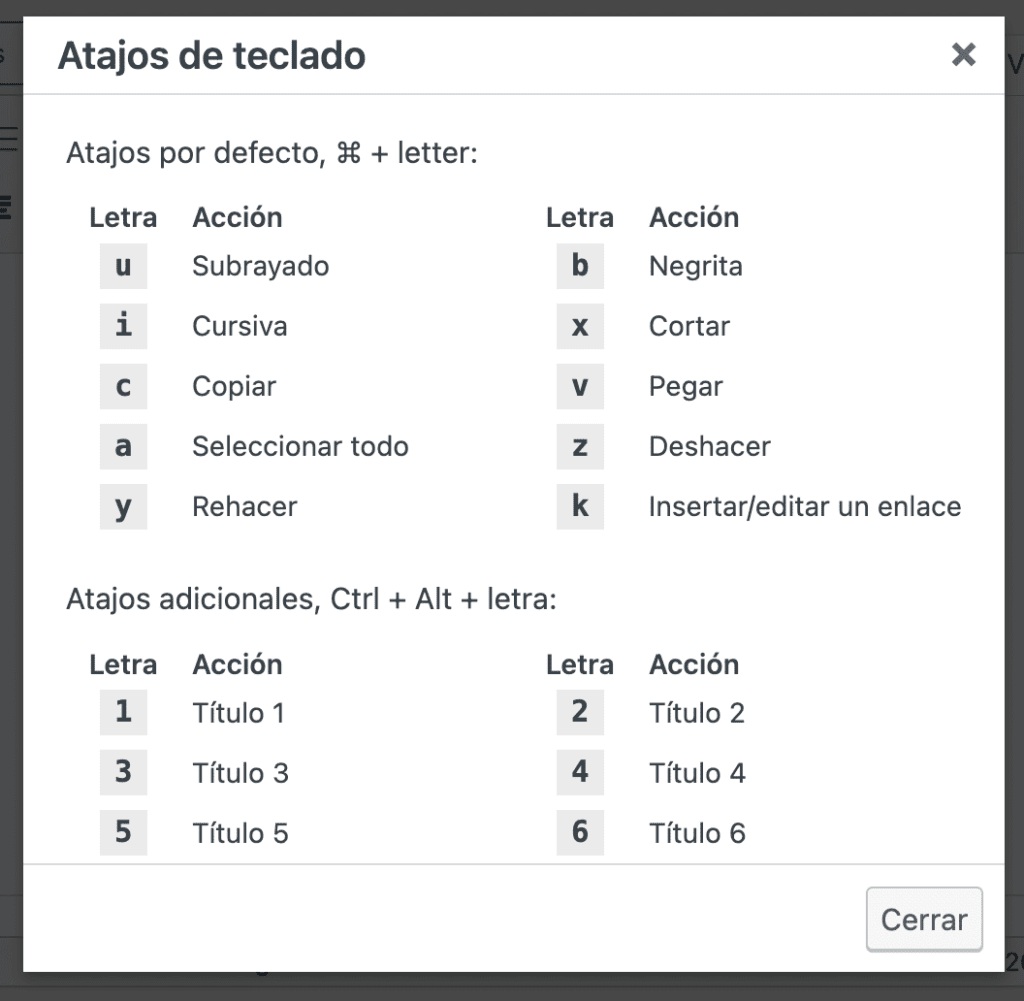
- ATAJOS DE TECLADO (mirar gráfico adjunto también)


¡Y a publicar!
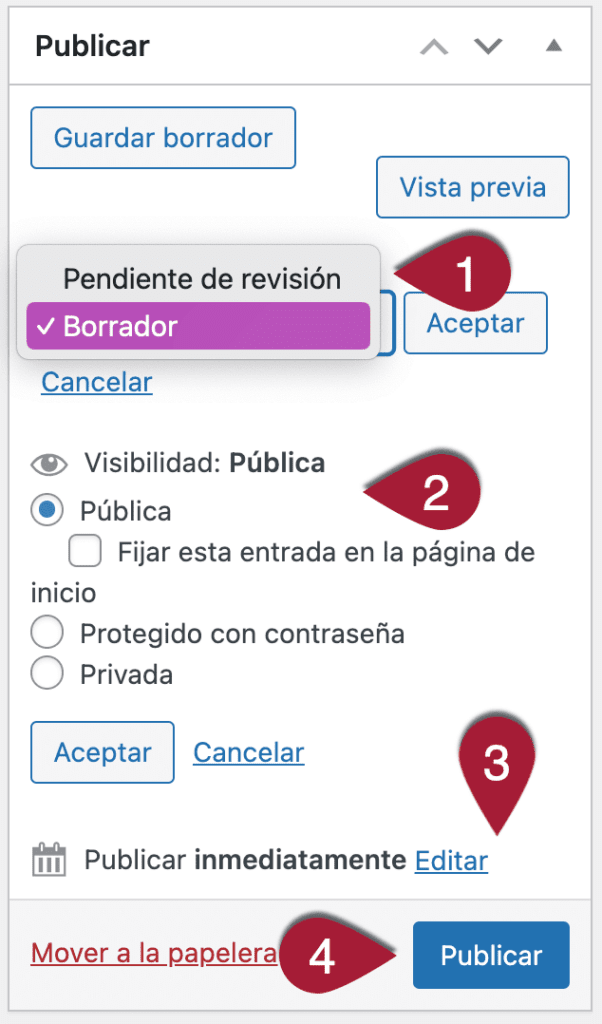
Y para finalizar, como siempre, de cara a publicar, ó antes de hacerlo, tenemos las siguientes opciones, en la barra lateral derecha, en la parte superior, que es donde siempre terminamos publicando antes ó después.
- Siempre podemos ir guardando nuestro trabajo, antes de publicar, como \»borrador\», ó pendiente de revisión (en el caso de que un «colaborador» lo envíe al Editor para su revisión)
- Si no tocamos nada, y lo dejamos en «Pública«, al «Publicar» (4) pues estaría ya publicado el artículo.
- Protegido con contraseña: si definimos contraseña el artículo tan solo lo podrían ver los que puedan introducir esta contraseña.
- Privada: si definimos esta opción el artículo tan solo lo podrían ver los usuarios suscritos (administrador, editor, autor …)
- Diferir la publicación: podemos publicar al instante, ó definir en qué momento del futuro queremos que sea efectiva esa publicación.
- Botón de Publicar: que siempre debemos tocar para salvar la opción definida previamente.

Terminamos todo actualizando/guardando en la barra superior.
Si optamos por usar un editor más acorde con los tiempos, aunque eso es un pensamiento muy particular mío, entonces tendrían que recurrir al editor que ya por defecto viene en WordPress, Gutenberg.